
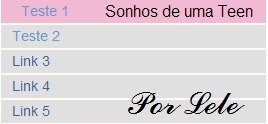
Olá queridos! Hoje eu vim com um Menu Super fofo! Achei no Kawaii World! Mas o print a seguir tirei no meu blog de teste:
Viram!? Ele fica rosa e puxa um pouquinho pro lado, ao passar o mouse....
Vamos ao tutorial!?
Vá em Modelo >> Editar HTML >> Aperte Ctrl + F e pesquise:
]]></b:skin>
Acima da Tag cole:
.menusize {
display : block;
padding: 2px;
background: #e0e0e0;
text-indent : 5px;
padding-left: 6px;
vertical-align : middle;
margin-bottom: 2px;
-webkit-transition: all 0.60s;
}
.menusize:hover {
padding-left: 15px;
border-width: 1px;
border-style: left;
border-color: #f2bad2;
box-shadow: inset 350px 0 0px 0 #f2bad2;
-webkit-transition: all 0.30s;
}
Salve... Adicione um JavaScript/HTML e cole:
<div class="menusize">
<a href="www.seublog.com"> Link 1 </a></div>
<div class= "menusize">
<a href="www.seublog.com"> Link 2 </a></div>
<div class= "menusize">
<a href="www.seublog.com"> Link 3 </a></div>
<div class= "menusize">
<a href="www.seublog.com"> Link 4 </a></div>
<div class= "menusize">
<a href="www.seublog.com"> Link 5 </a></div>
<br />
Não é facil!? Eu achei ele muito fofo.... Use você também!
Beijos!



 Sonhado por
Sonhado por

 Marcadores:
Marcadores:
ooonws ,que menu lindo ,adorei seu blog !!
ResponderExcluiralgodaodoceteen.blogspot.com.br
obrigada pelo elogio e parabens Lelê os seus tutorias estão matando pau aqui no blog em Parabens
ExcluirObrigada ;) Ainda bem que está gostando das minhas postagens!
ResponderExcluir